Wie werden farblich passende Abstufungen zu einer Grundfarbe berechnet?
Als wir diesen Reiseblog entwickelt haben, mussten wir auch ein eigenes, stimmiges Farbkonzept finden. Nachdem wir uns auf die Grundfarben festgelegt hatten, stellte sich schnell heraus, dass wir zu den Grundfarben passende hellere oder dunklere Farbabstufungen benötigen. Das Herumspielen mit den Farbreglern brachte keine befriedigende Lösung.
Zum Glück fanden wir recht schnell die Lösung unseres Problems. Es stellte sich heraus, dass man zueinander passende Farben berechnen kann. Eine Farbe wird heller, wenn man zu den Farbwerten von Rot, Gelb und Blau die gleiche Anzahl hinzu addiert. Analog wird bei Subtraktion eines Betrages die Farbe dunkler.
Das klingt jetzt komplizierter als es ist. Die gewünschte Farbe wird in WordPress, wie auch in HTML, in Form einer Hexadezimalzahl dargestellt. Je 2 Stellen dienen dem Farbwert für Rot, Grün oder Blau (RGB) in dieser Reihenfolge hintereinander in einer Zahl geschrieben. Jede der 3 beitragenden Farben kann also Werte zwischen 0 und 255 annehmen. So repräsentiert #000000 für alle drei Farben den Farbwert 0, zusammen gibt das Schwarz, bzw. #FFFFFF ergibt für alle drei Farben je 255, zusammen ist das Weiss. Das # Zeichen signalisiert hier, dass die Zahl im Hexadezimalsystem angegeben ist.
Farbabstufung zur Grundfarbe – simple Mathematik
Wie rechnet man nun im Hexadezimalsystem? Für alle diejenigen von euch, deren Mathe Unterricht schon eine Weile her ist, hier ein kurzer Ausflug ins Rechensystem. Damit wir alle vom gleichen reden, beginnen wir mit dem bekannten Dezimalsystem.
Im Dezimalsystem steht jede Ziffer für eine Zehnerpotenz. Als Beispiel nehmen wir die Zahl 4’325.
Das × steht im Folgenden für die Multiplikation.
4’325 = 4×103 (= 4.000) + 3×102 (= 300) + 2×101 (= 20) + 5×100 (= 5)
An jeder Stelle können also die Zahlen von 0 bis 9 dargestellt werden.
Im Hexadezimalsystem können die Zahlen von 0 bis 15 dargestellt werden. Dabei werden die Zahlen von 10 bis 15 mit den Buchstaben A, B, C, D, E, F abgebildet. Die Gross- und Kleinschreibung der Buchstaben spielt keine Rolle. Der # (Hashtag) zeigt dem Computer und natürlich auch uns an, dass es sich um eine Zahl im Hexadezimalsystem handelt. Unsere Beispielszahl würde im Hexadezimalsystem also wie folgt dargestellt:
4’325 = 1×163 (= 4.096) + 0×162 (= 0) +14×161 (= 224) + 5×160 (= 5)
4’325 = #10E5
Umgekehrt kann eine Hexadezimalzahl wie folgt in eine Dezimalzahl umgerechnet werden:
#3A6C = 3×163 + 10×162 + 6×161 + 12×160
= 3×4’048 + 10×256 + 6×16 + 12×1
= 12’144 + 2’560 + 96 + 12
= 14’812
Zwei praktische Beispiele
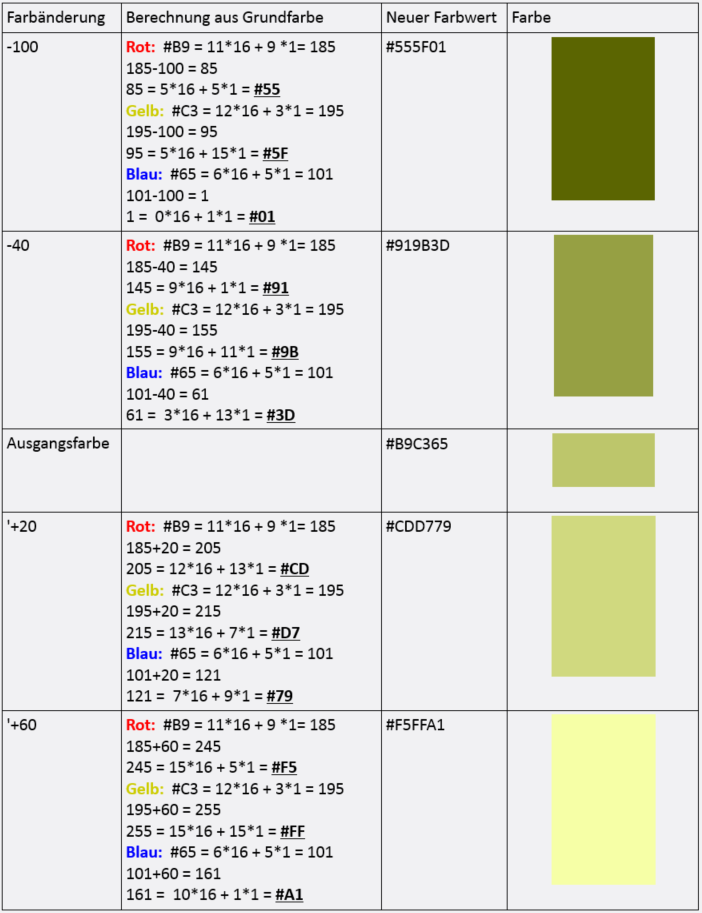
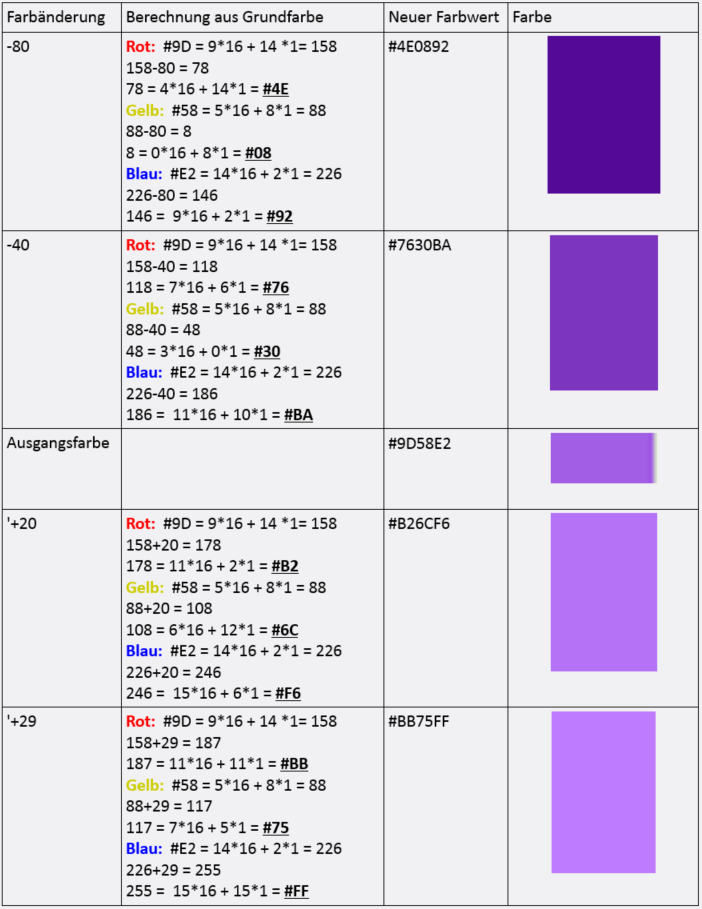
Nach diesem kurzen Theorieausflug wird es anschaulich. In den folgenden Tabellen seht ihr, wie sich die beiden Beispielfarben verändern, wenn man gleiche Beträge addiert oder subtrahiert. Ihr könnt auch feststellen, dass die so berechneten Farbabstufungen gut zueinander passen.
Hinweis: Der Spielraum für Farbtöne innerhalb einer Farbfamilie hängt sehr vom kleinsten und grössten Wert für die 3 Grundfarben ab. Ist der grösste der 3 Werte bei der Grundfarbe schon sehr hoch, kann man nur noch wenig erhöhen. Ist der kleinste Wert bereits sehr niedrig, kann man nur wenig subtrahieren, da wir ja bei allen 3 Farben den gleichen Betrag abziehen. So ist dann der Farbspielraum entsprechend kleiner. Das Violett-Beispiel zeigt sehr schön, dass man die Fabre nur um maximal -88 reduzieren und um maximal +29 erhöhen kann.


Wenn ihr Spass daran habt, könnt ihr ja mal bei einer Berechnung nur den Wert für eine Farbe verändern und schauen, was passiert. Viel Spass beim Ausprobieren.